 Flutter
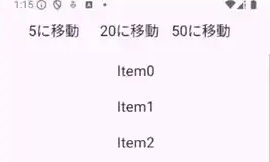
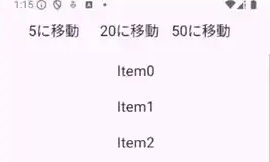
Flutter [Flutter] 指定のウィジェットまで画面をスクロールする
今回はColumnやListviewで指定のウィジェットまで画面をスクロールする方法をご紹介します!特定のウィジェットまでスムーズにスクロールすることでユーザに見てほしい情報まで案内することができます。フォームのエラー箇所の表示や、新着情報をユーザに案内する時などにご活用ください!
 Flutter
Flutter  Flutter
Flutter  Flutter
Flutter  Flutter
Flutter  Flutter
Flutter  Flutter
Flutter  Flutter
Flutter  Flutter
Flutter