最近RubyでPaizaのスキルチェックを始めたのですが、コード整形やインテリセンスが全然働かない!!と環境構築に悩まされました。
ネットで調べてもあまり噛み合わない記事も多かったので私の環境構築備忘録を載せておきます。
本記事はRubyのインストールからVSCodeでコード整形とインテリセンスが働く環境構築方法のご紹介です。
コードの保存時に自動整形が働き、変数名やクラス名を書くとメンバ変数やメンバメソッドが一覧表示される快適な世界へ飛び出しましょう!
環境
WindowsとUbuntu双方の環境で試しております!
Rubyインストール以外はMacも同様です。
OS : Windows10 / Ubuntu 24.04
VSCode : Version 1.95.3
Ruby : 3.2
Rubyのインストール
まずはRubyをインストールしましょう!
すでにインストール済みの方は次の章へ飛ばしてください。
→ コード整形/インテリセンスツールをインストールする
OS毎にインストール方法が異なるのでご使用の環境に合わせてご利用ください。
Windows
RubyInstallerを使用すれば必要なツールをまとめて準備できるのでおすすめです。
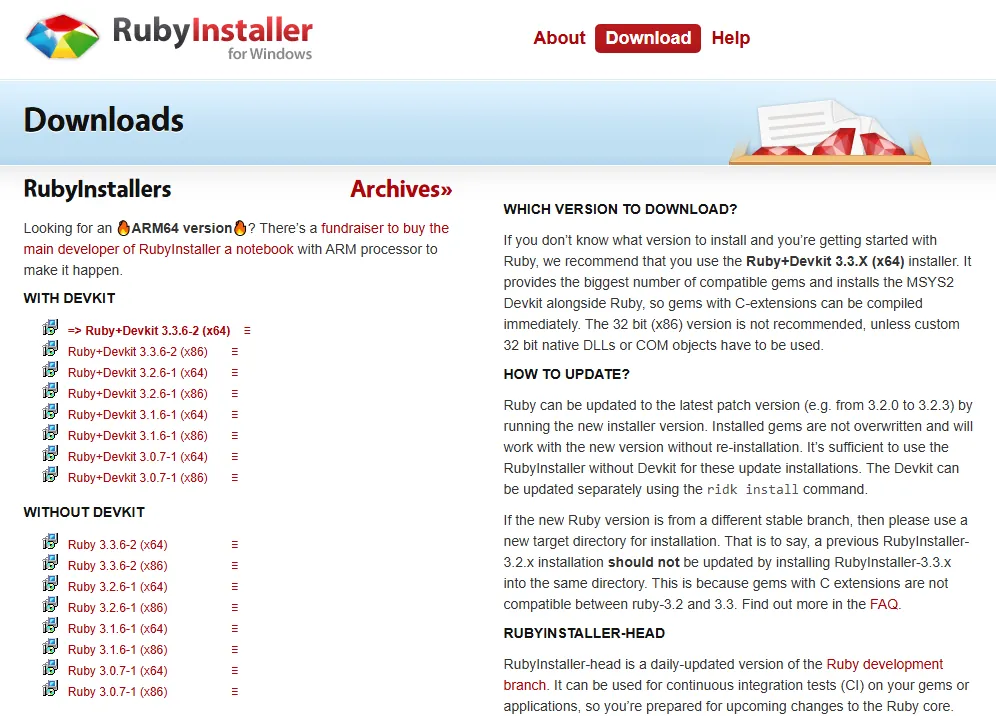
https://rubyinstaller.org/downloads/
サイトを開いたらWITH DEVKITから好きなバージョンを選んでください(こだわりが無ければ最新版)

私の環境では警告が出ましたが危険なファイルではないので保存します。


実行時にもWindowsから色々言われるので詳細情報→実行をします。


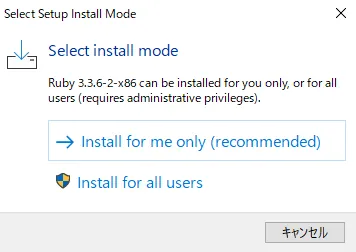
インストール先はユーザーアカウント(上段)で良いでしょう。
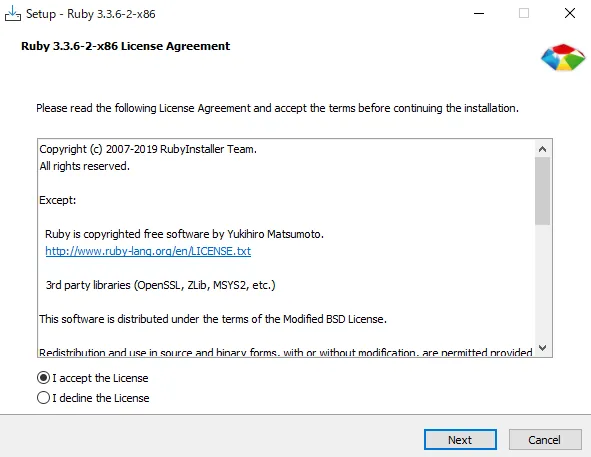
その後はライセンス了承をしてインストールします。



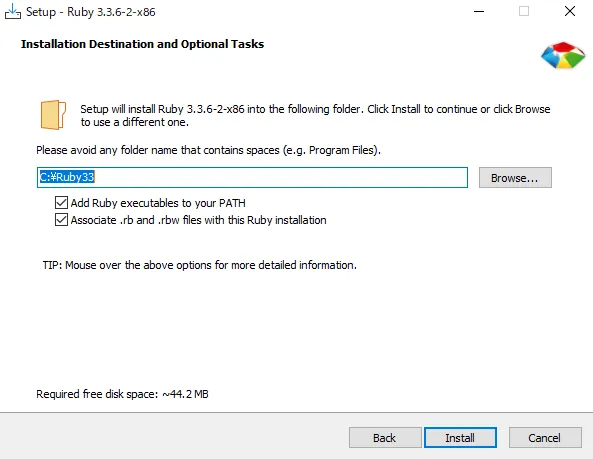
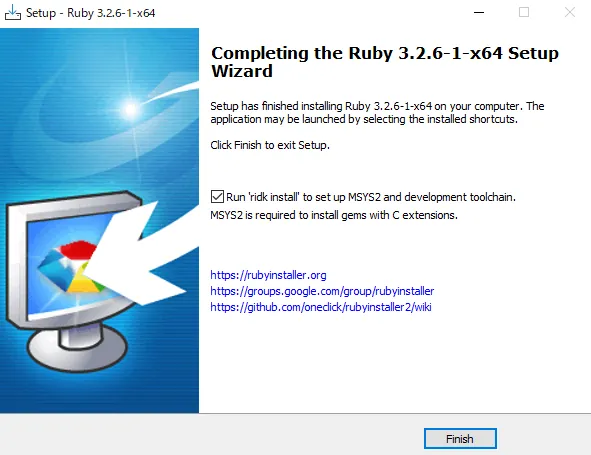
インストールが終わったら中央のチェックボックスにチェックを付けたままFinishをします。

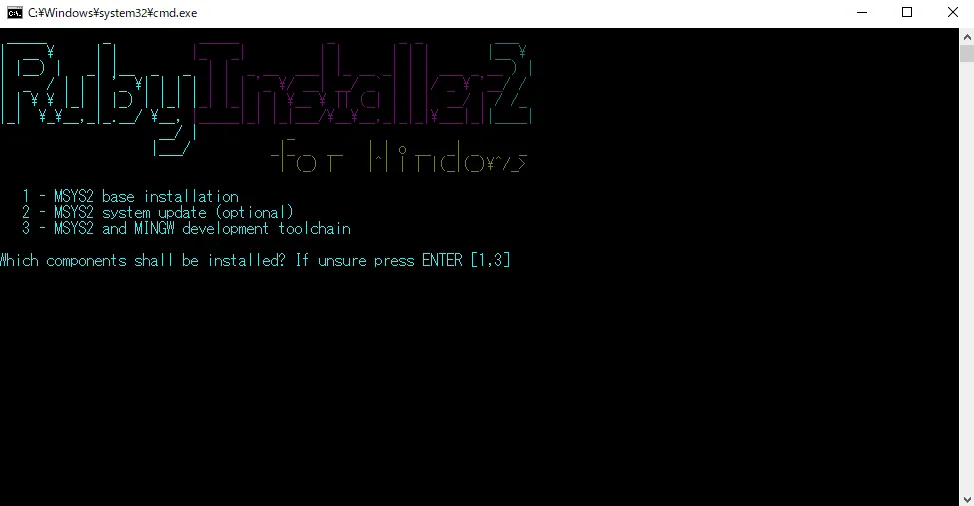
こんな画面が起動したらそのままEnterを押します。

以下の画面が出ればRubyのインストール終了です。Enterで終わりましょう。

Ubuntu
コマンドだけでインストール終わりです。
sudo apt update
sudo apt install rubyコード整形/インテリセンスツールをインストールする
コード整形にはRuboCop、インテリセンスにはSolargraphという開発支援ツールを使用します。また、それらを使用するためにruby-lspとbundleも用意します。
こちらもOS毎にインストール方法が異なるのでご確認ください
Windows
With Devkit版のruby installerを使用していれば以下のコードでインストールできます。
gem install ruby-lsp
gem install bundle
gem install solargraph
gem install rubocopUbuntu
以下のコマンドでsolargraphのビルドに必要なツールと、solargraph/rubocopの本体をインストールできます。ruby-devにはbuild-essentialが含まれる(?)ので少しインストールに時間がかかるかもしれません。
sudo apt install ruby-dev
sudo gem install ruby-lsp
sudo gem install bundle
sudo gem install solargraph
sudo gem install rubocopVSCodeの拡張機能をインストールする
RubyとSolargraphの拡張機能をインストールします。
以下のリンクからダウンロードまたは、VSCodeの拡張機能画面でRubyと検索すれば両方出て来ますのでそちらからでもOKです。
Ruby : https://marketplace.visualstudio.com/items?itemName=Shopify.ruby-extensions-pack
Solargraph : https://marketplace.visualstudio.com/items?itemName=castwide.solargraph
setting.jsonの編集
インストールした拡張機能に関する設定をsetting.jsonに記述します。
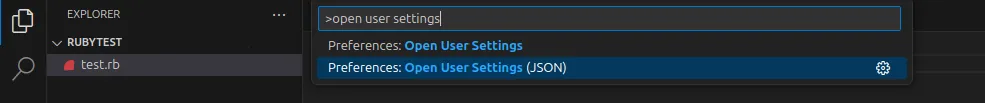
F1キーを押し、検索欄にopen user settingsなどと打ち込みます。
Preferences: Open User Settings(JSON) の設定を開きます。

特に設定を変更したことが無い方はJSONファイルの中身が{}のみだと思います。
その場合は以下の内容で上書きしてください!
既存の設定が入っている場合は外側の{}を無視して中身のみを追記してください。
{
"rubyLsp.formatter": "rubocop",
"rubyLsp.linters": [
"rubocop"
],
"[ruby]": {
"editor.defaultFormatter": "Shopify.ruby-lsp",
"editor.formatOnSave": true
}
}プロジェクトの設定
Rubyのプログラムを配置するプロジェクトを各自ご用意ください。
特別にプロジェクト生成のコマンドは無いので、お好きな場所にディレクトリのみを作成でOKです!
これ以降はそのディレクトリ直下で作業します。
この記事では例としてrubytestというディレクトリを作って作業することにします。
mkdir rubytest
cd rubytest.ruby-versionの用意
Ruby-LSPに使用中のRubyバージョンを知らせるために、ディレクトリ直下に .ruby-version を作成します。
Windowsなら右クリックからテキストを作成、Ubuntuならnanoなどを作成してください。
.ruby-versionの中にはバージョンをx.x.x形式で記述します。
お使いのバージョンは ruby -v などで調べられます。
私の環境では以下のような表示が出ましたので、3.2.3を.ruby-versionファイルに記述します。

3.2.3bundleの用意
このプロジェクトで使用するツールをbundleで管理します。
まずはプロジェクト直下で以下のコマンドを使用します。
bundle initそうするとディレクトリ直下にGemfileが作成されているかと思います。
あらかじめsourceなどが記載されていると思いますので、rubocopとruby-lspを追記します。
以下のコードを全部コピーして置き換えていただいてもOKです!
# frozen_string_literal: true
source "https://rubygems.org"
gem 'rubocop', require: false
gem 'ruby-lsp', group: :development
# gem "rails"編集が完了したら以下のコマンドでプロジェクトにrubocopとruby-lspをインストールします。
bundle install以上で設定は完了です!VSCodeを再起動してください!
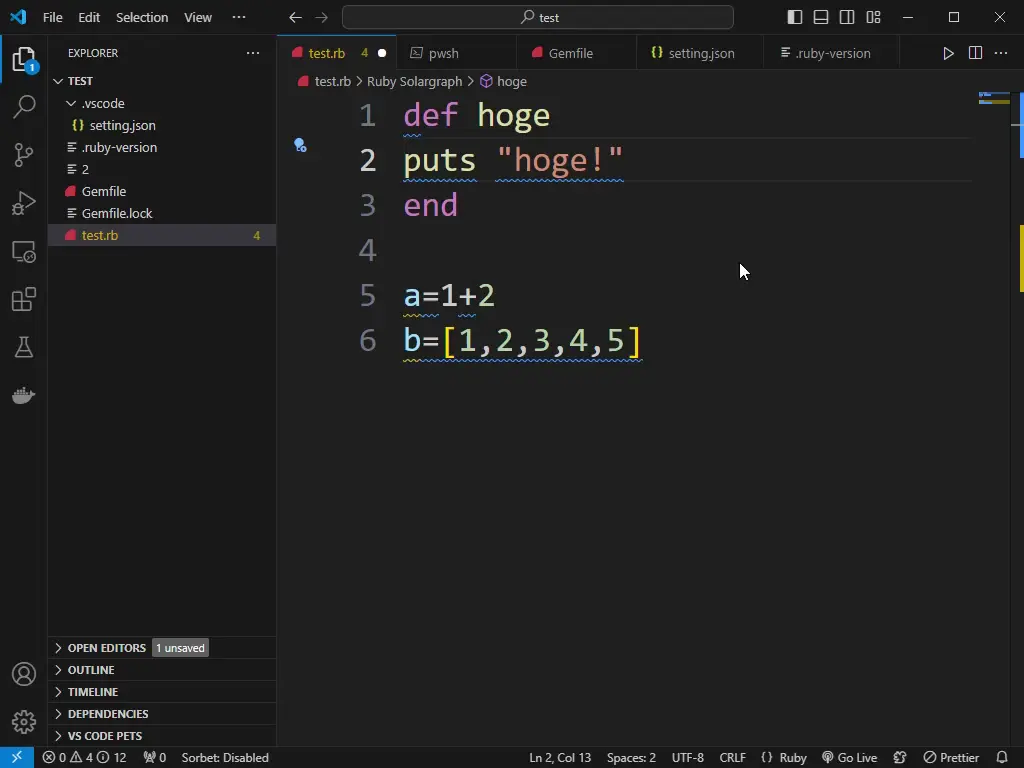
成功していればRuby-LSPからrubocopが呼び出され、保存するたびにコード整形が走ります。
Solargraphもインストール済みのため、メンバ変数などが表示されているかと思います。
皆様の環境も以下のように自動整形とインテリセンスが働いていれば幸いです😊

補足
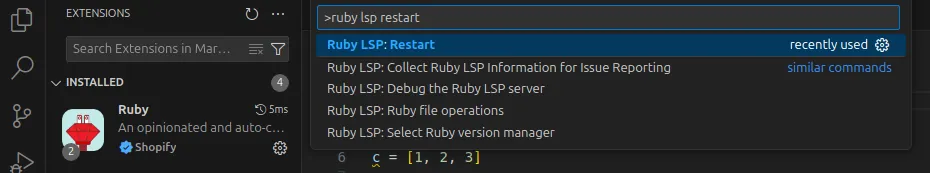
少し待っても反応がない場合はF1キーを押して “Ruby LSP: Restart”を実行してみてください。

この記事が役に立ちましたらぜひ左下のGoodボタンをお願いします!
皆様のGoodが執筆の励みになります。




コメント