
アプリやWebページのUIをデザインする際、要素の形状はユーザーに与える印象を大きく左右します。その中でも角丸の形状は柔らかさや親しみやすさを演出するため、多くのデザインで好まれて使用されています。特にボタンやカード、入力フィールドなどに角丸を採用されるていますね!
そこで今回は角丸デザインをFlutterで実現する方法をわかりやすく解説していきます!全てを角丸にする方法と特定の角だけを丸くする方法についてご紹介します。
全ての角を丸くする
全ての角を丸くするにはBoxDecorationのborderRadius.circular()を使用します!
circularの引数には角丸にする半径の大きさを与えてあげます。
ここの数字が大きいほど丸さが強調されるので、数字を変更しながらUIを調整しましょう。
FigmaなどでUI設計図を作成済みの方は、Figmaの角丸のプロパティと同じ値にするとイメージ通りに作れるかと思います!
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(30),
),
);一部の角を丸くする
角を一つずつしていして角丸にすることもできます!
上側だけ丸くするなど工夫次第でUIに幅を持たせられるかも?
Container(
decoration: const BoxDecoration(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(30), // 左上を丸く
topRight: Radius.circular(0), // 右上はそのまま
bottomLeft: Radius.circular(0), // 左下はそのまま
bottomRight: Radius.circular(30), // 右下を丸く
),
),
);全体コード
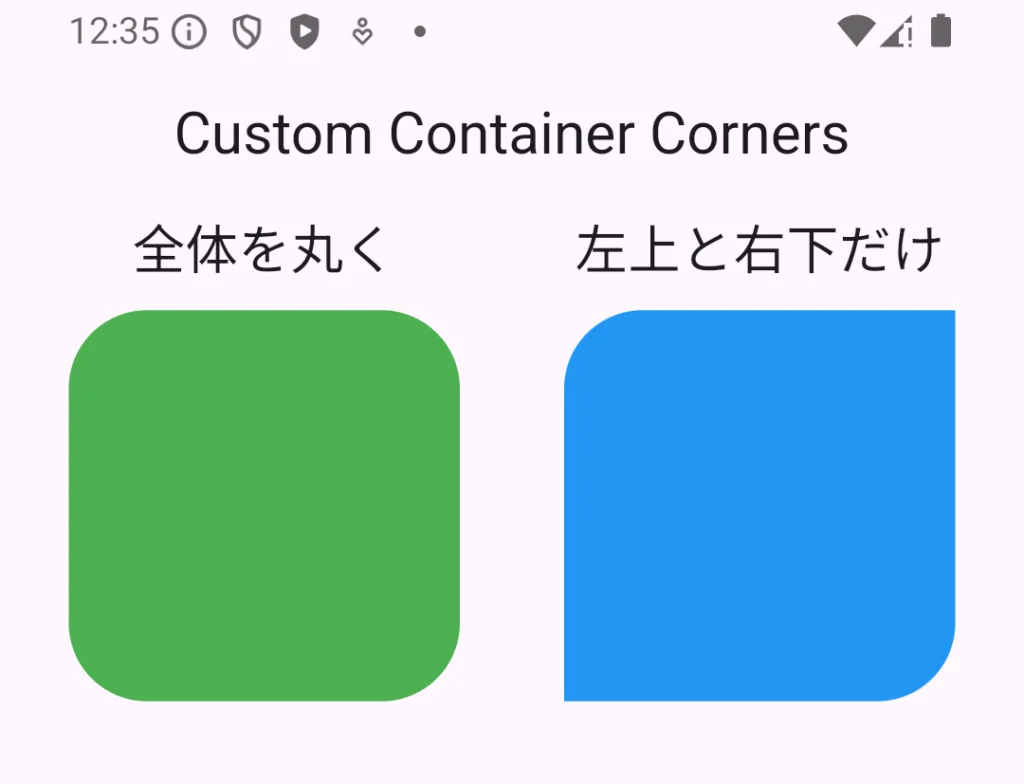
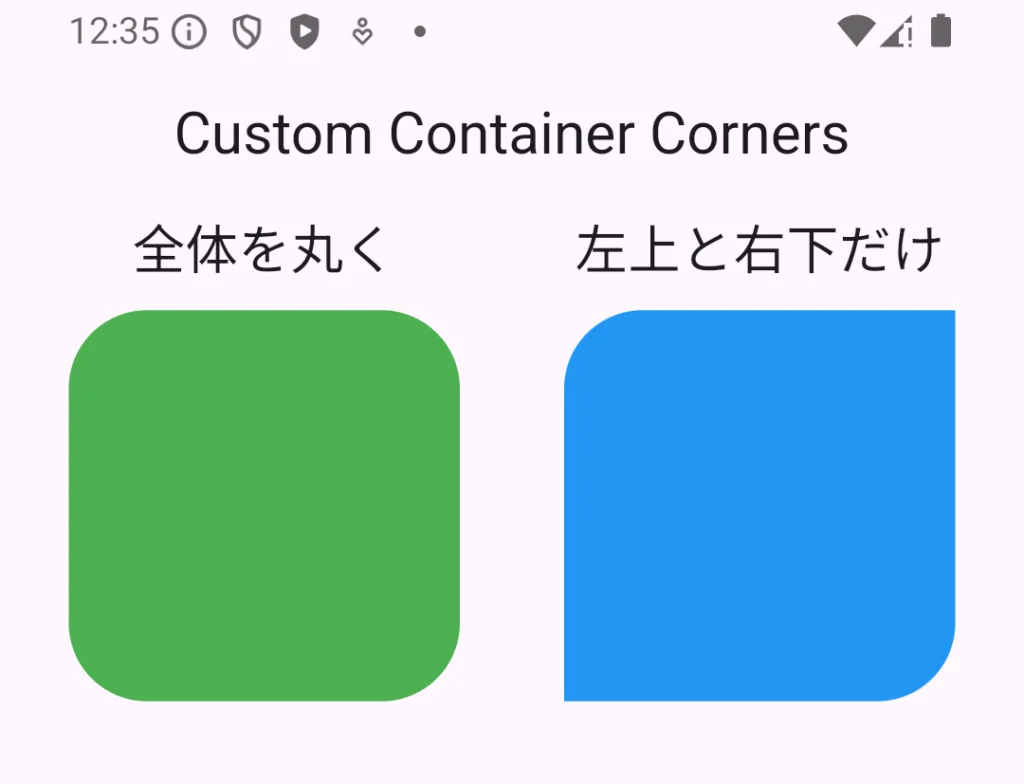
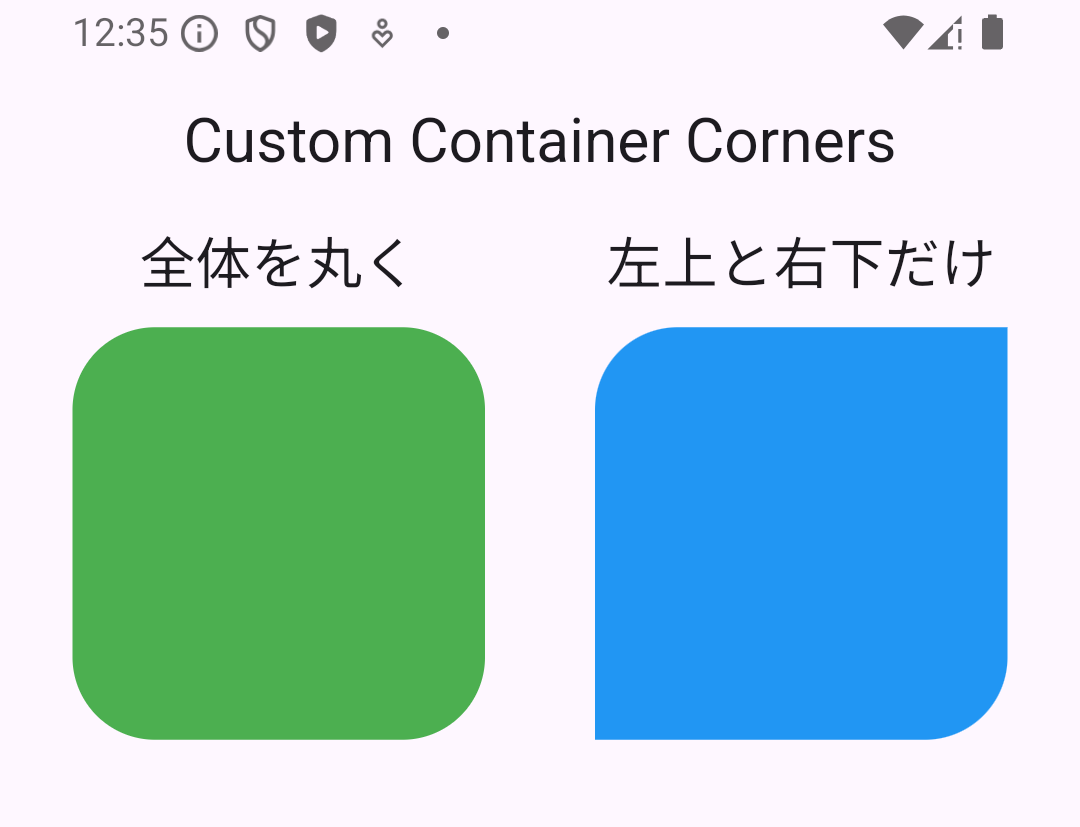
最後に全ての角を丸くしたContainerと一部の角だけ丸くしたContainerのデモを紹介します。
import 'package:flutter/material.dart';
void main() {
runApp(const CustomCntainerCorner());
}
class CustomCntainerCorner extends StatelessWidget {
const CustomCntainerCorner({Key? super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: const Center(child: Text('Custom Container Corners')),
),
body: Align(
alignment: Alignment.topCenter,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Column(children: [
const Text("全体を丸く", style: TextStyle(fontSize: 20)),
Container(
width: 150,
height: 150,
margin: const EdgeInsets.only(top: 10),
decoration: BoxDecoration(
color: Colors.green,
borderRadius: BorderRadius.circular(30),
),
),
]),
const SizedBox(width: 40),
Column(
children: [
const Text("左上と右下だけ", style: TextStyle(fontSize: 20)),
Container(
width: 150,
height: 150,
margin: const EdgeInsets.only(top: 10),
decoration: const BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(30), // 左上を丸く
topRight: Radius.circular(0), // 右上はそのまま
bottomLeft: Radius.circular(0), // 左下はそのまま
bottomRight: Radius.circular(30), // 右下を丸く
),
),
),
],
),
],
),
),
),
);
}
}
この記事が役に立ちましたらぜひ左下のGoodボタンをお願いします!
皆様のGoodが執筆の励みになります。




コメント