
タイトルの通りFlutterでインターネットなどネットワーク上にある画像を表示する方法です!
画像を表示するウィジェットを作成する
ローカルの画像を表示するの時同様に、画像を表示する方法は2種類あります。
NetworkImageを使用する
Containerのdecorationで画像をしていする方法です。
“<Your Image URL here>”の部分を表示したい画像のURLに置き換えて使用してください
// ---------- NetworkImageの例 ----------
Container(
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage("<Your Image URL here>"),
),
),
);Image.networkを使用する
画像を描画するためのImageウィジェットがFlutterには用意されています。
表示するサイズを変えたい場合にはContainerやSizedBoxの子ウィジェットにする必要があるので、上記のNetworkImageとお好みで使用してください
Image.network("<Your Image URL here>");全体コード
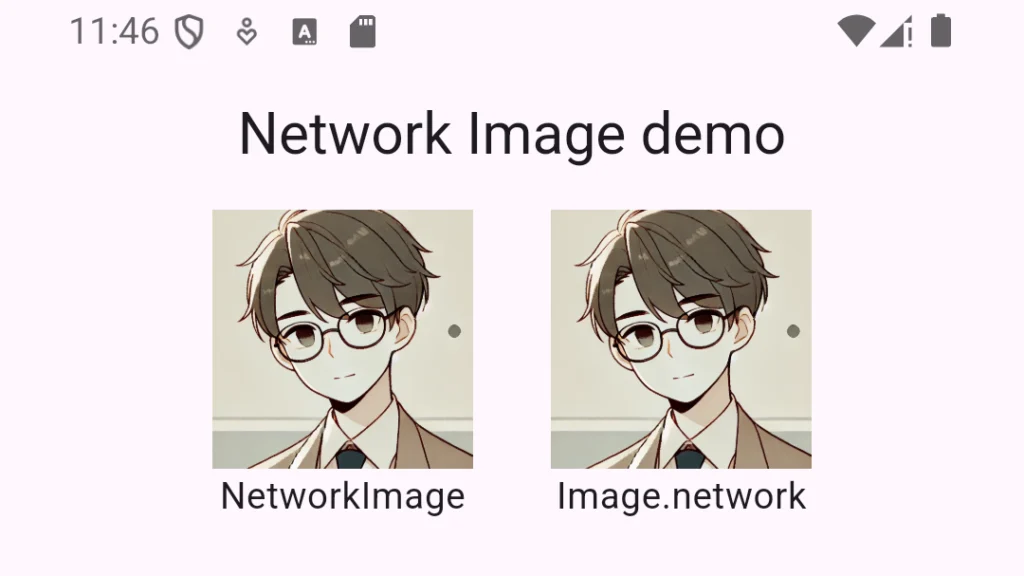
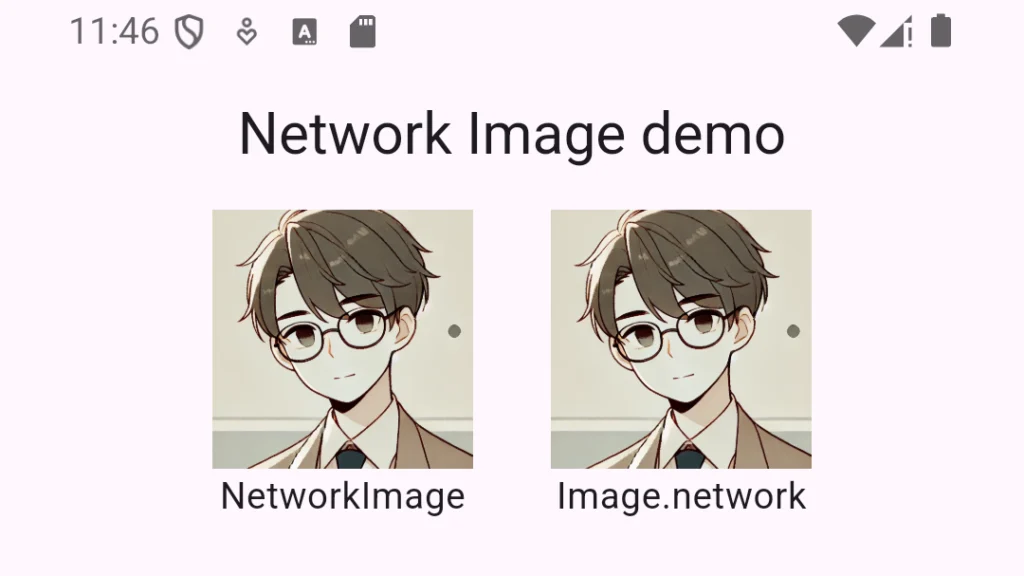
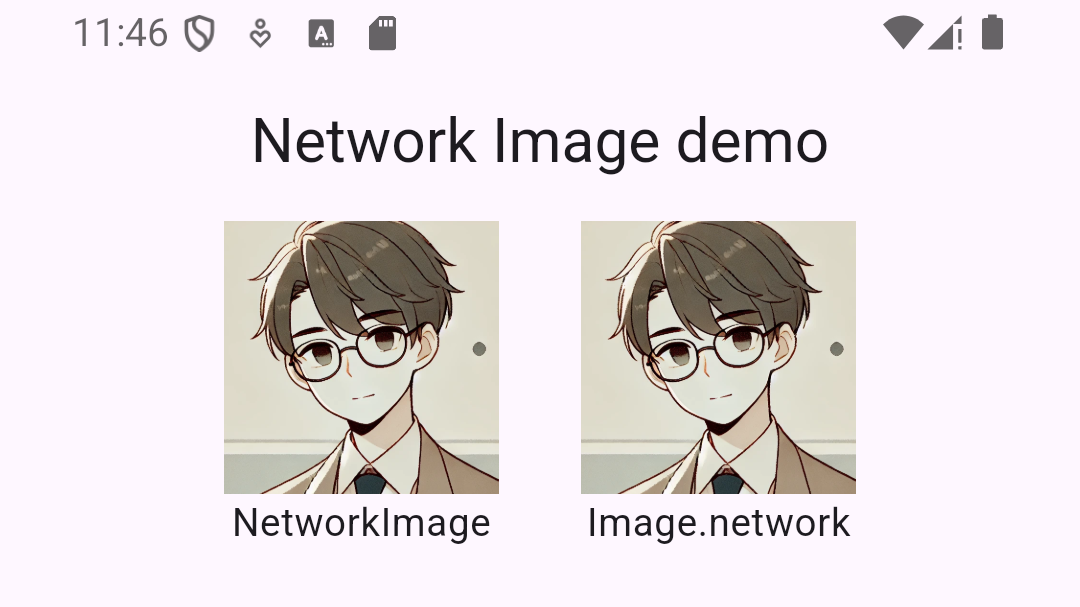
最後に紹介した二種類の方法で画像を表示するデモの例を紹介します。
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? super.key});
final String imageUrl = "https://fuyuki-connect.net/wp-content/uploads/2024/11/icon_image.webp";
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: const Center(child: Text("Asset Image demo")),
),
body: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Column(
children: [
// ---------- NetworkImageの例 ----------
Container(
height: 100,
width: 100,
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage(imageUrl),
),
),
),
// ------------------------------------
const Text("NetworkImage"),
],
),
const SizedBox(width: 30),
Column(
children: [
// ---------- Image.networkの例 ----------
Container(
height: 100,
width: 100,
child: Image.network(imageUrl),
),
// ------------------------------------
const Text("Image.network"),
],
),
],
),
),
);
}
}
この記事が役に立ちましたらぜひ左下のGoodボタンをお願いします!
皆様のGoodが執筆の励みになります。




コメント