※ PR: この記事には広告が含まれています。
みなさんこんにちは、柳ヶ瀬冬樹です。自分の知識や技術をアウトプットしたい!と思って始めたこのブログも、開設してから5ヶ月が経ちました。
多くの皆様の閲覧、Goodが励みとなって執筆活動を続けられておりますm(_ _)m
そんなブログ運営を続けるなかで、最近特に感じているのが「読者の皆様がどのようにブログを訪れ、どの記事を楽しんでいただいているのか、より詳しく把握したい」ということです。
そこで今回は、ユーザの行動を可視化する分析ツール「Amplitude」をご紹介したいと思います。
Amplitudeの概要
Amplitudeは、ユーザーがサイト内でどのように行動しているかを直感的に可視化してくれるツールです。具体的には、「どのページがよく読まれているのか」「ユーザがどこで離脱しているのか」「どのような行動がコンバージョンにつながっているのか」など、サイト改善に役立つ情報を手軽に得ることができます。
専門的な知識を必要とせず、ダッシュボードやレポートを通じて簡単にデータを理解できるのがAmplitudeの魅力です。私自身も、Amplitudeを活用することで、「勘や経験」に頼った運営から「データに基づいた確かな運営」への切り替えが進み、効果的な改善ができるようになってきました。
次のセクションでは、Amplitudeの具体的な機能について詳しく解説していきます。
Amplitudeの機能
Amplitudeの導入により、以下のような分析が可能になります。
各機能の詳細についてご紹介していきますね。
- ユーザ行動の詳細なトラッキング
- ファネル分析で離脱の原因を把握
- リテンション分析で継続率を確認
- A/Bテストでデザイン改善
ユーザの行動の把握
Amplitudeはユーザの行動をトラッキング(→追跡)することを得意としています。ページの訪問数をカウントするだけでなく、ページ内で「どのリンクをクリックしているか」「どの範囲をスクロールしているか」「どのコンテンツを重点的に閲覧しているか」といった詳細な行動を把握することができます!
ファネル分析
少し聞き慣れないワードが出てきましたね。ファネル分析とは、サイトが提供するゴールまでのプロセスをいくつかのステップに分解し、各ステップに到達した人数を分析することです。
例としてWebサイトでユーザ登録機能を提供する場合を挙げると、「ユーザ登録をする」というゴールまでの道のりを以下のステップに分解して考えることができますね。
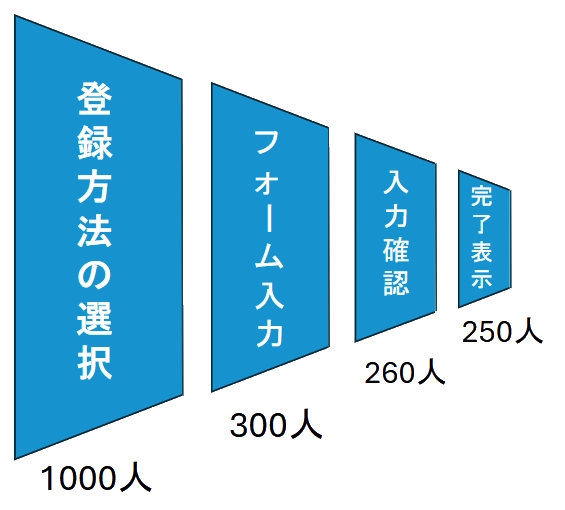
1. 登録方法の選択(メールやSNSなど)
2. フォームの入力
3. 入力確認
4. 完了表示
このときに途中で登録を辞めてしまう人もいるため、各ステップに到達した人数は徐々に減少していきます。
具体的な数字を入れてみましょう!
このような数字が出てきた場合、「登録をしようとして、実際に登録を完了した割合」が25%になることがわかりますね!
特に、フォームの入力で脱落する人が多いので、入力フォームが煩雑なのかも?といった予想が立てられるようになります。この場合は入力項目が多すぎることや、エラー表示がわかりにくい可能性が考えられるので、適切な対応を施策できそうです。
リテンション分析
こちらもマーケティング用語らしいですね。リテンション分析とは継続的な利用状況を分析することです。
先程出てきたユーザ登録を例にすると、リテンション分析では「登録後にどれだけの期間、利用を継続しているか」を知ることができます。
例えば、「登録者が100人いたら、3ヶ月後にもログインしているアクティブユーザは50人である」といったデータが得られるため、登録者が継続的にアクセスしたくなるようなコンテンツを提供できているかを分析することができますね!
さらに細かく分析するなら、ユーザをいくつかのグループに分けてみるのも良さそうです(→コホート分析)
– 1月に登録したユーザはリテンション率が高い
– 4月に登録したユーザはリテンション率が低い
このようなデータを収集できるので、プロモーションを実施する時期について方針を立てられそうですね!
A/Bテストの実施と効果の検証
A/Bテストとは複数のデザインや機能をランダムに提供して、どのパターンが高い成果を生み出すかを検証することです。
「デザインの色を悩んでいる」「ボタンを配置する箇所の候補が複数ある」などの場合に、それぞれのパターンをランダムに配信して、ユーザの反応を見てしまえばどちらがウケているか簡単にわかりますね!
◯◯だから△△のデザインが良いといった論理を気にせずに、このデザインの方がユーザの反応が良いのような結果をベースに判断できるのが魅力的です。
Amplitudeを使用すれば
– Aパターンの時のユーザの行動 → あまりスクロールされない、クリックが少ない
– Bパターンの時のユーザの行動 → 注目箇所近辺をスクロールされる、リンクをクリックされる
のように、各パターンのユーザ行動を追跡できます!
Amplitudeの導入方法 (WordPress)
それでは実際にAmplitudeを試してみましょう!
今回はWordPressへのインストール方法のご紹介となります。
以下のポイントを抑えるだけでOKです!
- Amplitudeアカウント作成
- プロジェクト作成とAPIキー取得
- WordPressにプラグインをインストール・有効化
- プラグインにAPIキーを入力して連携
Amplitudeの設定
まずはAmplitude側で準備を進めます!
データ分析を行うプロジェクトの作成までの手順を追っていきましょう。
アカウント作成 or ログイン
まずは公式サイト(→https://amplitude.jp/)を開きます。
以下のようなページが開くかと思います。
(この記事は2025年3月に作成しています。現在は公式サイトが更新されているかもしれません)
サイトを開いたら、「無料で試す」または「ログイン」からアカウント作成に進んでください。
必要事項を記入してアカウントを作成したら次のセクションです!

ログイン後の画面
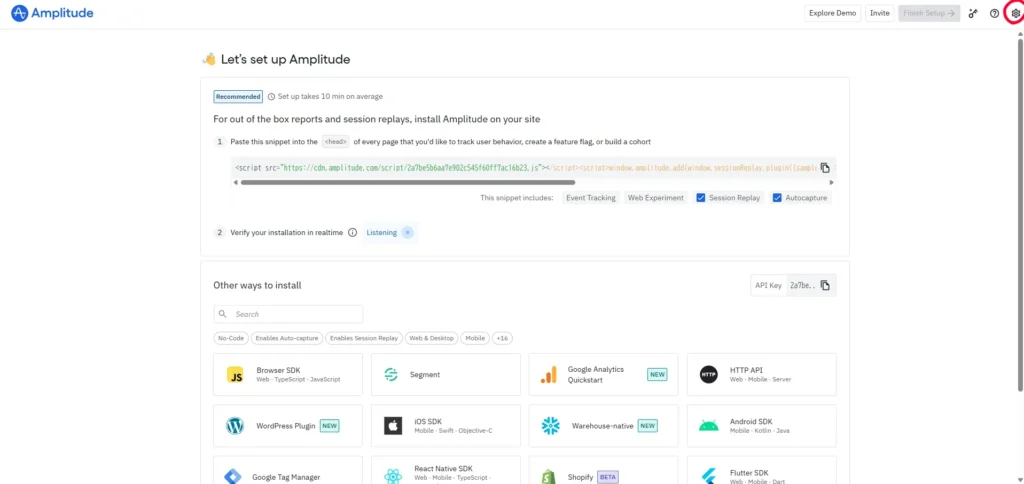
アカウント作成後にログインすると、以下の画面が開かれます。
今回はWordPressにインストールしますので、画面下部の「WordPress Plugin」の内容に沿って進めて行きます。
WordPress Pluginのインストール方法はこちらでも紹介されています↓ https://ja.wordpress.org/plugins/amplitude/#installation

プロジェクト作成
それでは実際にAmplitudeで分析するためのプロジェクトを作成していきましょう!
ログイン画面の画像右上に赤丸で囲ったボタンをクリックしてください。
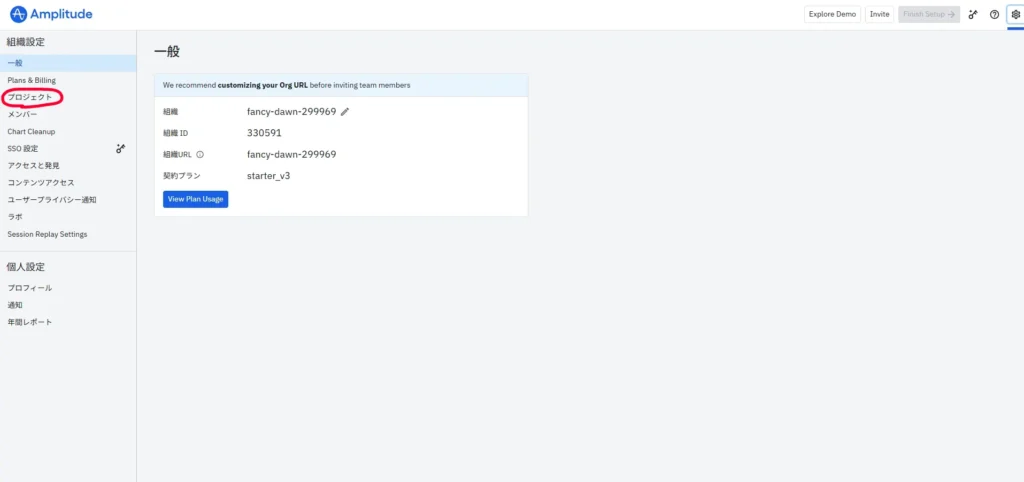
いくつかメニューが出ますので、一番上の「Organization Setting」をクリックしてください。
このような設定画面が開いたら、「プロジェクト」をクリックします。

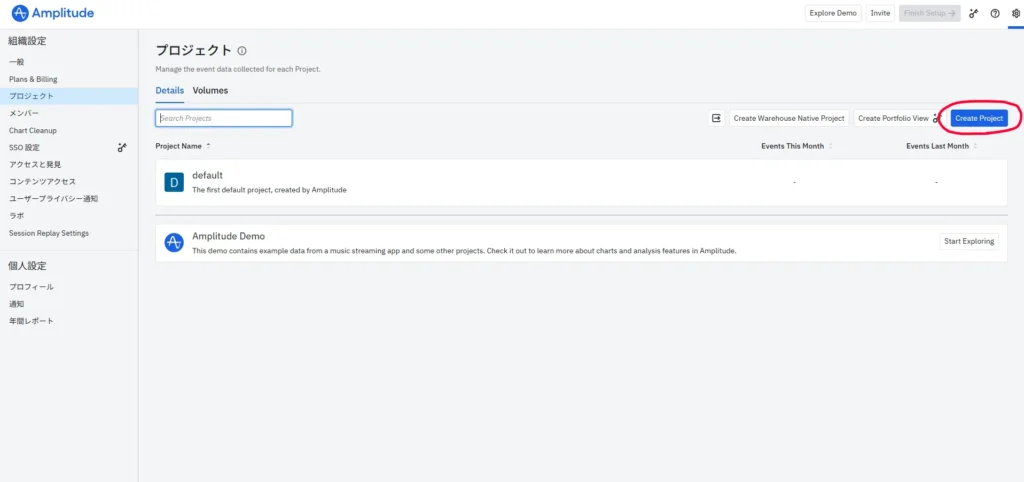
プロジェクト画面が開いたら、青いボタンの「Create Project」をクリックします。

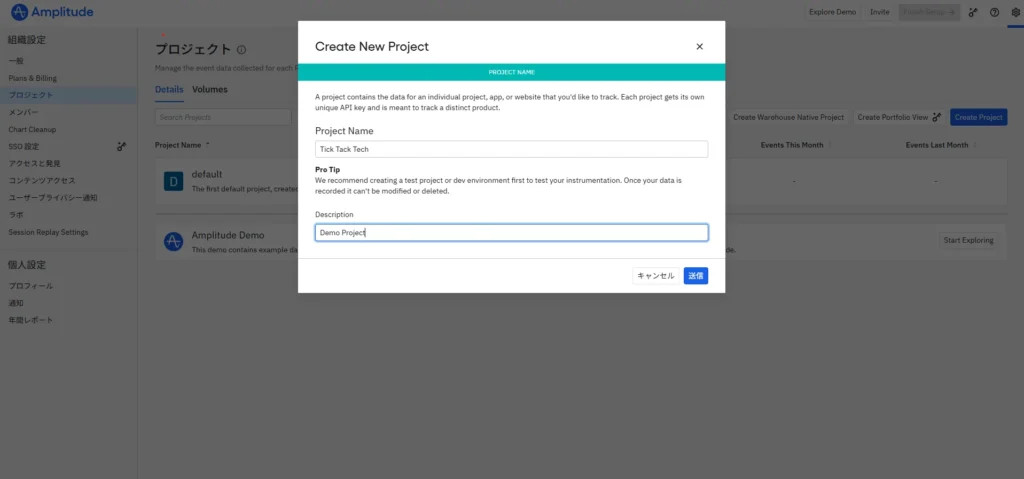
すると新規プロジェクトの設定画面が表示されますので、お好きなプロジェクト名を入力して送信します。

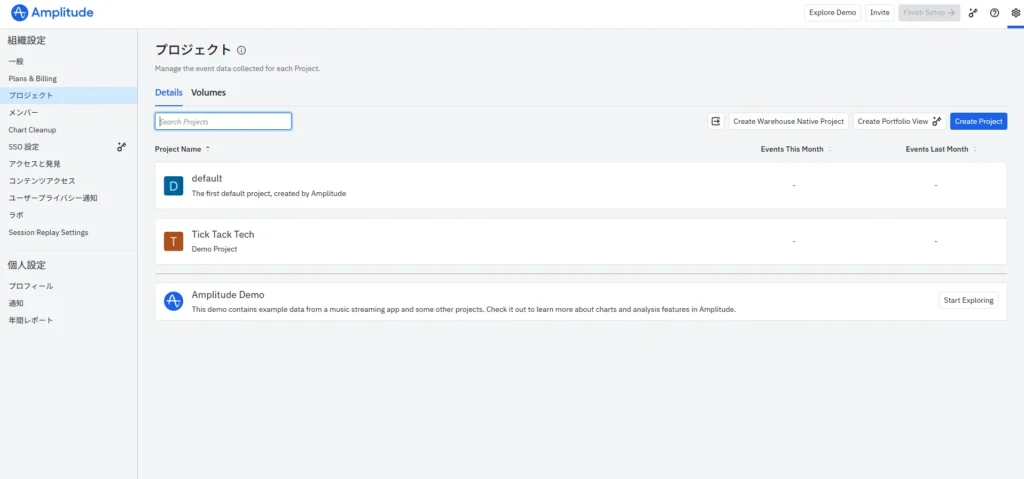
無事にプロジェクトが作れました!

APIキーの取得
作成したAmplitudeプロジェクトをWordPressに連携するには、APIキーというものが必要になります。
先程のプロジェクト一覧の画面から作成したプロジェクトをクリックして開いてください。
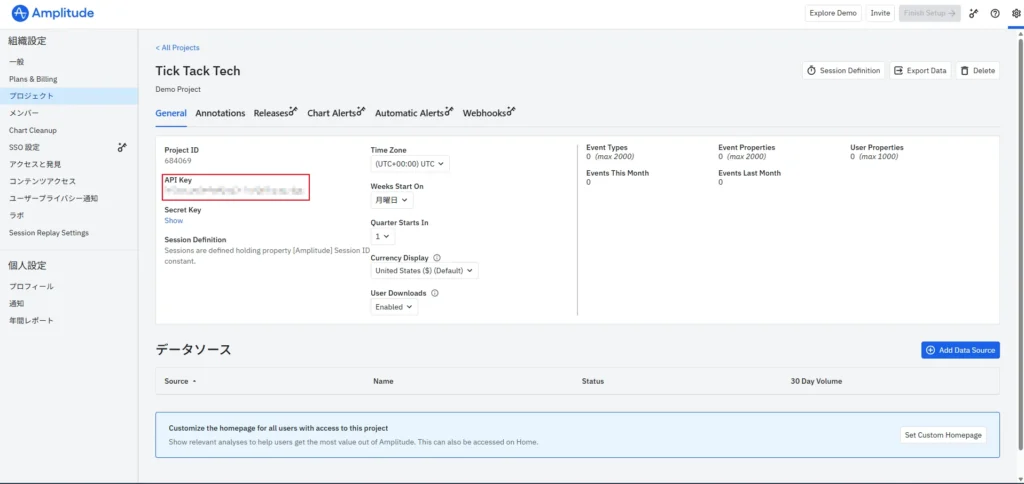
このようなタブが開いたらOKです!
開いていなければ「General」のタブをクリックしてください。
赤枠で囲った部分がAPIキーとなります。
showボタンをクリックして、標示された文字列をコピーして置いてください。
これでAmplitude側の設定は終了となります!

WordPressの設定
WordPressにプラグインのインストール
それではWordPress側の設定を進めて行きましょう!
まずは、Amplitudeのプラグインを追加します。
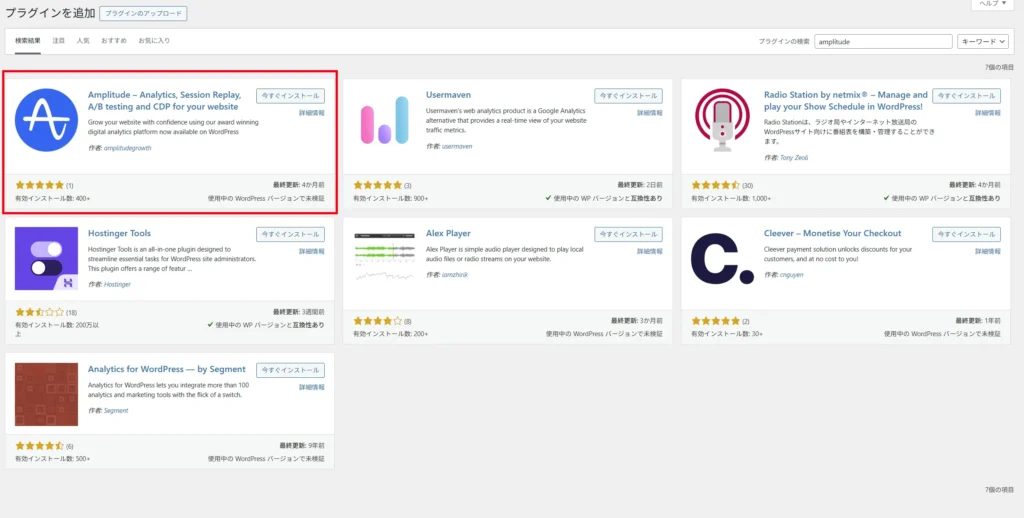
「Amplitude」と検索して、青丸のAのマークが付いたプラグインをインストールします。

Amplitude プラグインの設定
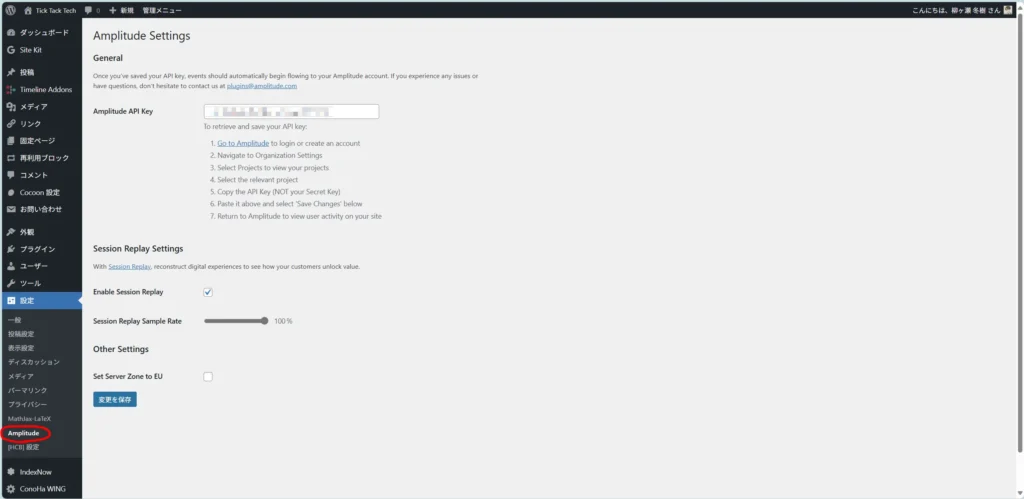
プラグインをインストールして有効化すると、WordPress管理画面の設定タブにAmplitudeが追加されます。
赤丸で囲った箇所をクリックしてAmplitudeプラグイン設定を開きましょう!

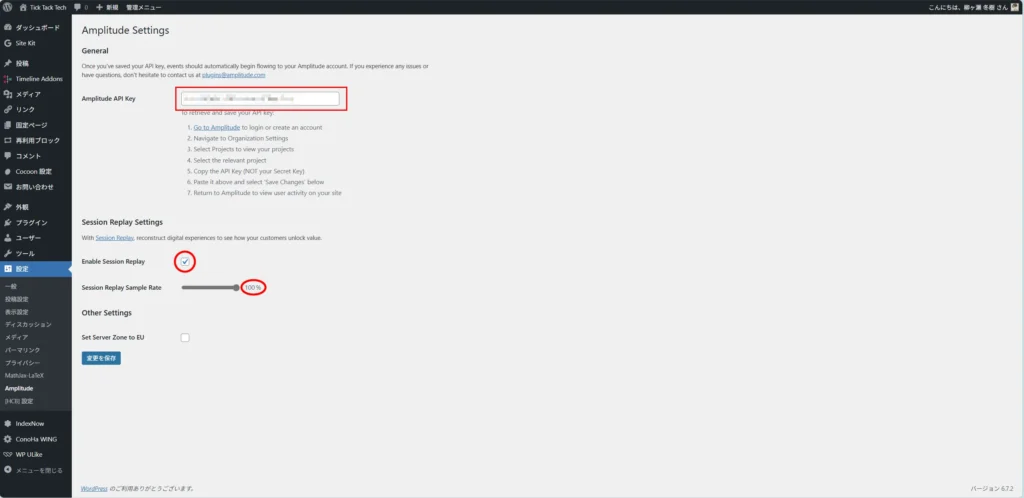
開けたら、赤枠で囲った3箇所を設定していきます。
まず、1番上の四角い枠にはAmplitudeのAPIキーを入力します。
APIキーを忘れた場合は、APIキーの取得をもう一度ご確認ください!
2番目と3番目の丸枠は必須ではありません。
こちらにチェックを付けてると、ユーザセッションのリプレイを保存できるようになります。
詳しくはhttps://amplitude.com/blog/introducing-session-replayで紹介されています。
3番目の枠はセッションリプレイを保存する割合です。
詳しくはこちらをご参照ください。https://amplitude.com/docs/session-replay/session-replay-standalone-sdk#sampling-rate

以上でWordPressの設定は終了です!
Amplitudeの分析画面
WordPressにAmplitudeが設定できたので、分析データを見てみましょう!
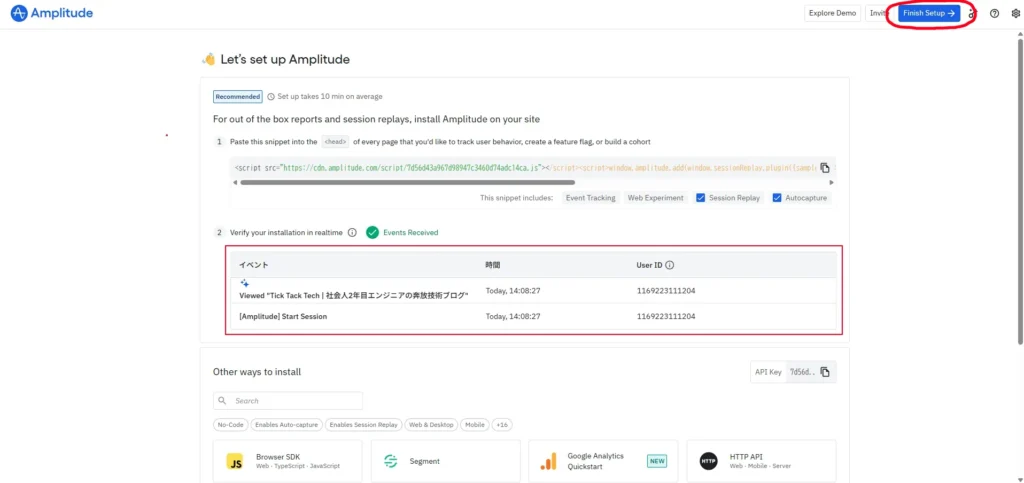
再度AmplitudeのWebサイトを起動すると、画面下部の赤枠箇所にご自身のサイトの情報が表示されていれば設定完了です!
右上の青いボタン「Finish Setup」をクリックして先に進みます。

初回はガイドが標示されるようです。
チュートリアルを確認したい場合は追って行きましょう。
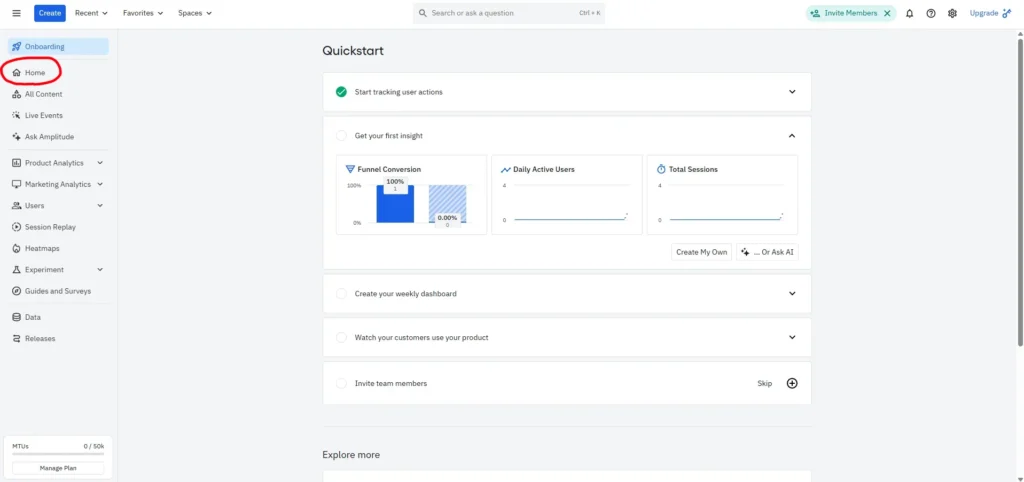
飛ばす場合は左のタブの「Home」をクリックします。

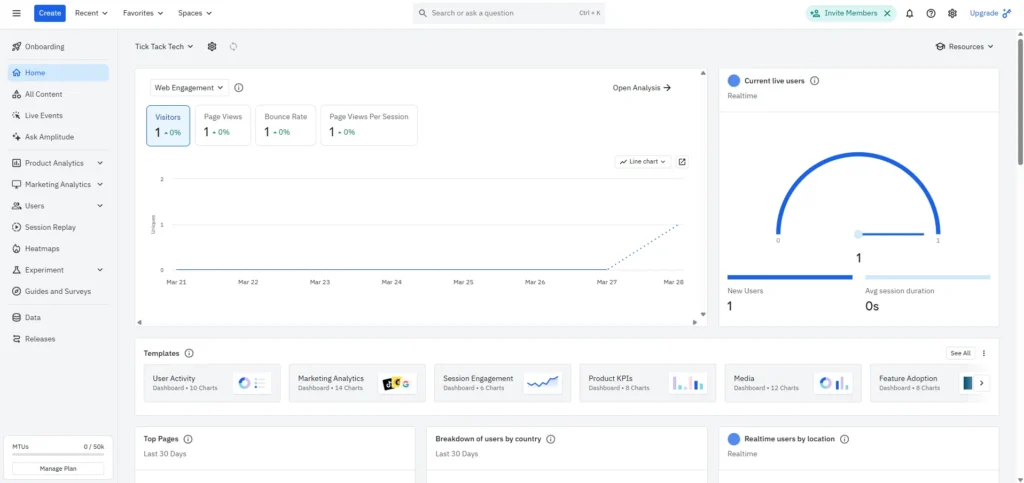
表示できました!
今は設定したばかりなので私のアクセスだけですね💧

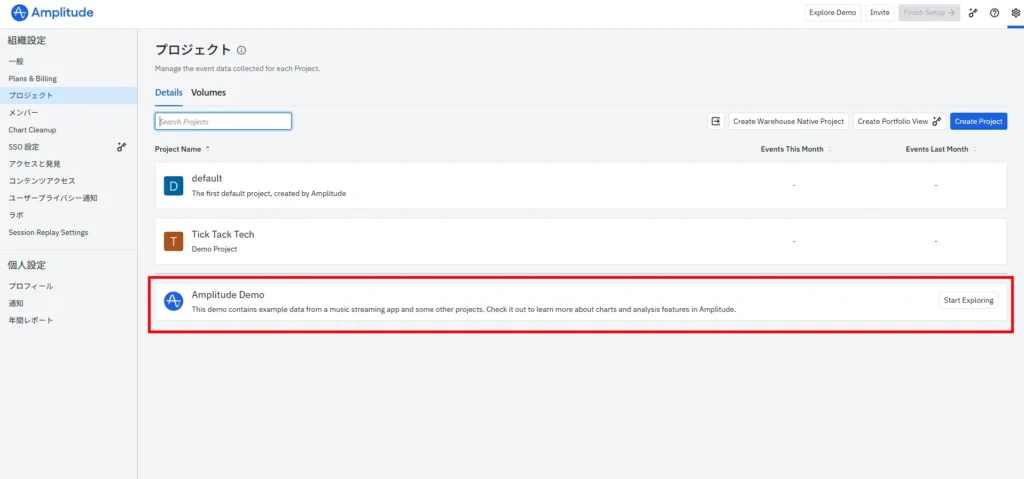
分析の練習や機能を確認する場合はデモがおすすめです。
プロジェクト一覧の下にある「Amplitude Demo」の右側にある「Start Exploring」をクリックすると仮のデータが入ったデモサイトを起動できます。
こちらで使い方を学んで、ご自身のサイト運営に役立ててください!

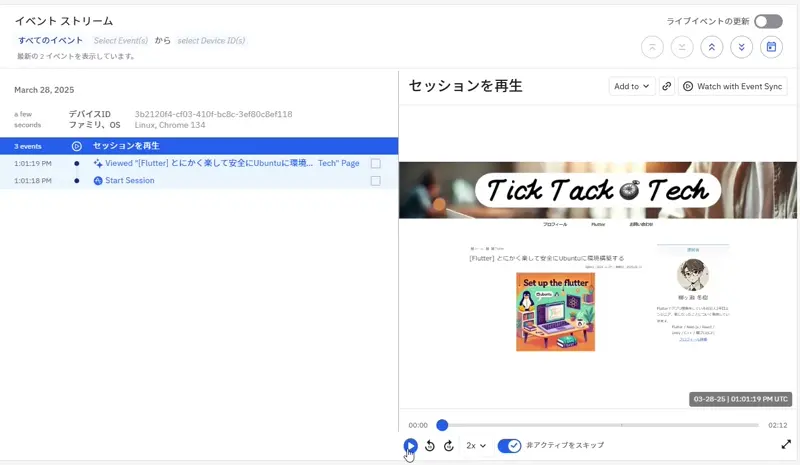
ユーザセッションのリプレイ
せっかくですので、ユーザセッションのリプレイを試してみました!
ユーザがページで起こしたアクションから、ページビューの様子が再現されています。
どこを見られているのか一目瞭然ですね!

Conclusion
今回はユーザ行動の可視化ツール「Amplitude」の導入についてご紹介でした!
Webサイトのユーザ分析ツールという選択肢の中でも、Amplitudeは行動の把握という点で優れているように感じます。
いつ誰がサイトを見ているか というのはWebサイト分析の基本ですが、現在ではユーザがサイト内でどのような行動をしているか まで分析することが主流になっています。
Amplitudeはユーザの満足度を高める、リピーターを増やす、導線のウィークポイントを検証するといった用途で力を発揮してくれそうですね!
ユーザをサイトに集めるだけのマーケティングから、一歩進んでユーザをサイトに定着させるマーケティングへ踏み出してみませんか?
この記事が役に立ちましたらぜひ左下のGoodボタンをお願いします!
皆様のGoodが執筆の励みになります。





コメント