前回はVSCodeでRubyのコード整形とインテリセンスが働く環境構築をしました。
まだ環境構築ができていない方はぜひこちらを御覧ください!
今回はVSCode上でRubyをデバッグ実行するところまでです。
ブレークポイントを設定して1行ずつコードを実行したり、実行中の変数を表示したりして快適なRubyライフを過ごしましょう!
プロジェクト設定
まずはVSCodeでRubyを使用する環境を構築しましょう!
デバッグの下準備として、Rubyの環境構築の一環としてコード整形とインテリセンスをONにします。
前回の記事と被る内容ですので省略しながら記述します。詳しくは↑のリンクからどうぞ
コード整形/インテリセンスツールをインストールする
Windows
gem install ruby-lsp
gem install bundle
gem install solargraph
gem install rubocopUbuntu
sudo apt install ruby-dev
sudo gem install ruby-lsp
sudo gem install bundle
sudo gem install solargraph
sudo gem install rubocopVSCodeの拡張機能をインストールする
RubyとSolargraphの拡張機能をインストールします。
以下のリンクからダウンロードまたは、拡張機能でRubyと検索すれば両方出て来ますのでそちらからでもOKです。
Ruby : https://marketplace.visualstudio.com/items?itemName=Shopify.ruby-extensions-pack
Solargraph : https://marketplace.visualstudio.com/items?itemName=castwide.solargraph
setting.jsonの編集
VSCodeのsetting.jsonに以下を追記してください。
{
"rubyLsp.formatter": "rubocop",
"rubyLsp.linters": [
"rubocop"
],
"[ruby]": {
"editor.defaultFormatter": "Shopify.ruby-lsp",
"editor.formatOnSave": true
}
}.ruby-versionの設定
ruby -v コマンドなどを使用してご使用中のRubyのバージョンを確認します。
プロジェクト直下に.ruby-versionの名前でテキストファイルを作成し、バージョン情報をx.x.x形式で記述します。(私の環境ではRuby 3.2.6です)
3.2.6bundleの設定
プロジェクト直下で以下のコマンドを使用します。
bundle initプロジェクト直下にGemfileというファイルが作成されるため、以下の内容で上書きします。
# frozen_string_literal: true
source "https://rubygems.org"
gem 'rubocop', require: false
gem 'ruby-lsp', group: :development
# gem "rails"保存したら以下のコマンドでbundleの設定を完了します。
bundle installデバッグ環境構築
まずはデバッグ用の拡張機能を導入します!
以下のURLまたはVSCodeのExtensionsタブからインストールしてください。
インストールが完了したらプロジェク直下に.vscodeフォルダを作成します。
そうしたら.vscodeの下にlaunch.jsonという名前でテキストファイルを作成し、以下の内容を記入します。
{
"version": "0.2.0",
"configurations": [
{
"type": "rdbg",
"name": "Debug current file with rdbg",
"request": "launch",
"script": "${file}",
"args": [],
"useTerminal": true
}
]
}これでデバッグ環境の構築は完了です!
以下のようなディレクトリ構成になっていることを確認してください。
(test.rbはテスト用プログラムですので必要ありません)
.
├── .ruby-version
├── .vscode
│ └── launch.json
├── Gemfile
├── Gemfile.lock
└── test.rb以上でVSCode上のRubyデバッグ環境構築は終了です。
デバッグ実行
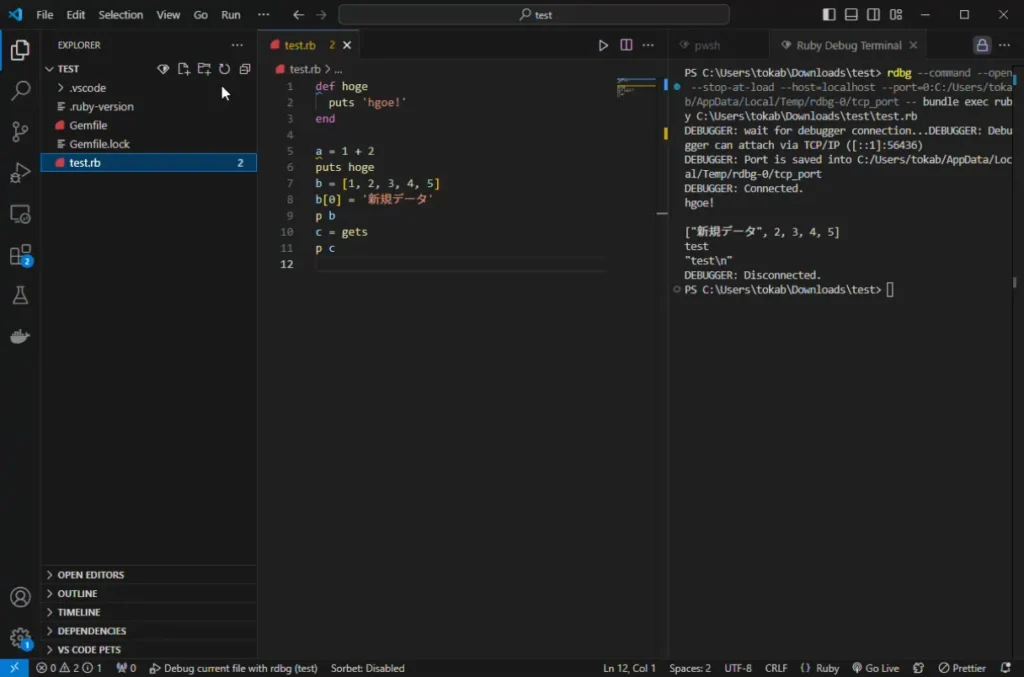
デバッグ実行したいプログラムを開いて、ソースコードの行数表示の左側をクリックすると赤い丸が表示されます。
これはブレークポイントと呼ばれ、プログラムがこの行まで実行されると自動的に実行が停止されます。
停止後は変数の状態表示と、1行ずつのステップ実行が可能になります。
ブレークポイントを設定したらRun and Debugタブを開いて、Debug current file with rdbgを起動しましょう!
自動的にデバッグ実行が開始され、ブレークポイントで止まってくれるはずです。
この記事が皆様の快適なRubyデバッグライフのお役に立てば幸いです。

この記事が役に立ちましたらぜひ左下のGoodボタンをお願いします!
皆様のGoodが執筆の励みになります。





コメント